아나 하다 보니 끝이 없다. 대충 노가다로 하면 되긴 되는데 더 스마트한 방식을 사용하려다 보니 정말 끝이 없다.
우선 클래스로 다 지정해서 바꿀려고 했는데 그러다 보니 기존 클래스 지정해둔것하고 충돌난다.
참고로 클래스하고 아이디 외에 유니크하지 않은 아이디 기능을 가진것이 있나 찾아봤는데 그런건 없다!
따라서 다 똑같이 쓸래면 클래스를 쓰되 이 클래스는 기존 클래스의 CSS를 복붙해서 새로 CSS를 업데이트하던지. 아니면 아이디를 쓰되 뒷부분만 다 다르게 만들던지 해야한다.
어쨌든
https://stackoverflow.com/questions/26253887/get-all-elements-with-similar-id-array-in-javascript
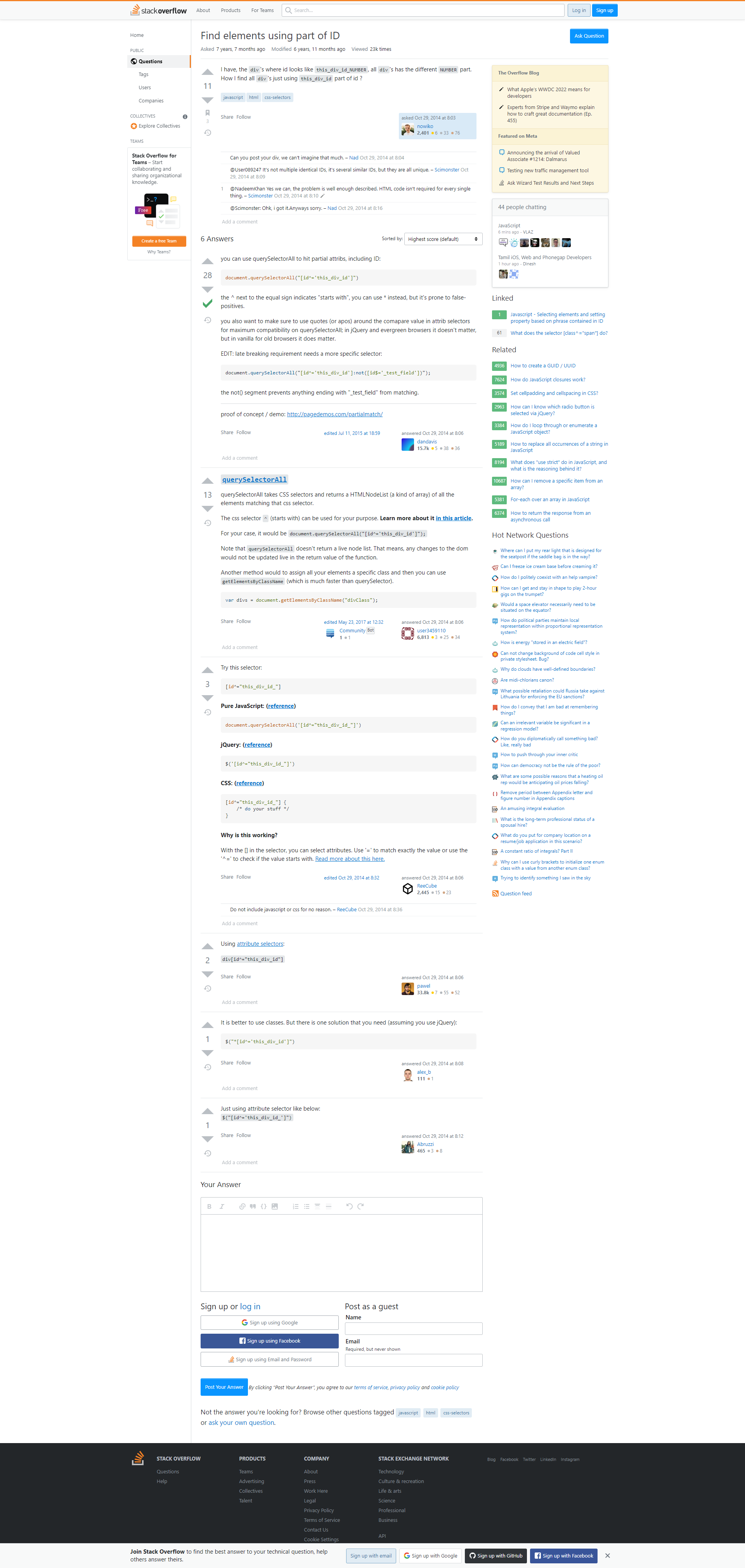
https://stackoverflow.com/questions/26625336/find-elements-using-part-of-id
https://www.w3.org/TR/selectors-3/#attribute-selectors